Intégrez tous les moyens de paiement mobiles et cartes dans vos applications grâce à l'API unique de WortisPay.
L'API unique de WortisPay vous apporte tous les moyens de paiements mobiles et cartes bancaires
que vous pouvez facilement intégrer dans vos applications mobiles et sites web.
Notre équipe technique billingue vous assiste durant tout le processus d'intégration qui,
en réalité ne dure que quelque jours avant de procéder aux tests.
Avant de commencer :
Un compte marchand Wortis est obligatoire pour pouvoir utiliser l'API de WortisPay.
Afin de créer votre compte, les informations suivantes sont nécessaires :
• Type [Société, Etablissement, Association, etc.]
• Nom de la structure
• Contact du responsable
• Numéro du registre de commerce
• Copie de la pièce d'identité
• Lien de la réponse après validation du paiement
Une fois le compte créé, vous serez en mesure d'intégrer l’API
WortisPay et commencer à encaisser vos clients à distance.
Si vous ne disposez pas encore de compte, vous pouvez contacter le service commercial au 50-05 ou envoyer un mail à info@wortis.fr
Un projet d'application ?
Contactez notre équipe1. Obtenir le token de paiement
Afin de garantir la sécurité de vos données, les clés API sont fournies par Wortis de manière individuelle après création de votre compte Marchand Wortis.
POST REQUEST :
url --> [donnée fournie par Wortis]
user-key-api --> [donnée fournie par Wortis]
user-numc-key --> [donnée fournie par Wortis]
Réponse
Code : 401 --> Erreur données érronées
Code : 200 --> Paiement envoyé
{
Token --> le token expire au bout de 5 minutes.
}
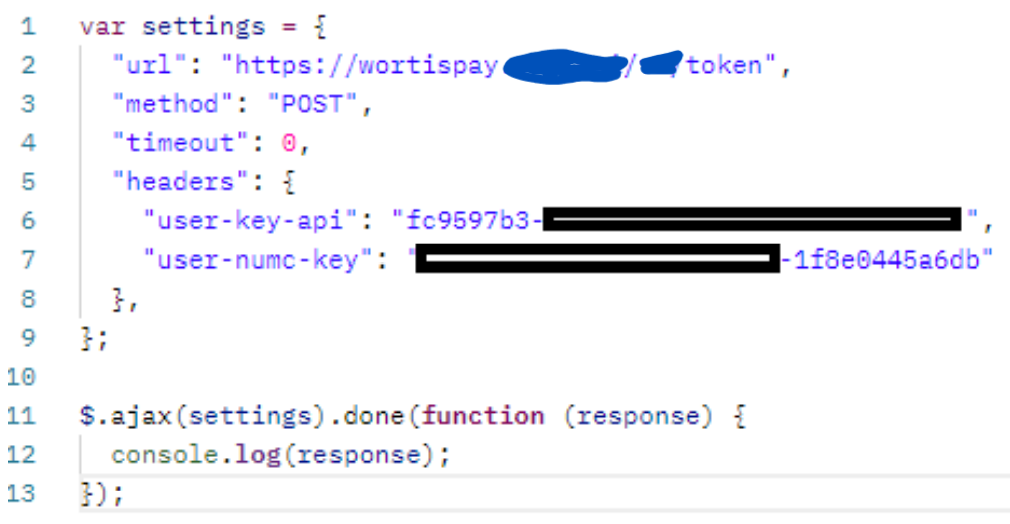
Exemple :
var settings =
{
"url" : "https://xxxxxxxx-wortispay.cg/api/xxx/token",
"method" : "POST",
"timeout": 0,
"headers":
{
"user-key-api": "xxxxxxxx-4xxace-xxxx-a9xx1e-xx",
"user-numc-key": "xxxxxxxxxxx-ccxxb7-xxxxxx-84x91-xx"
},
};
$.ajax(settings).done(function (response)
{
console.log(response);
});
Retour :
{
"token": "eyJ0eXAiOiJKV1QiLCJhGHSK?bGciOiJIUzI1NiJ9.eyJudW1jIjoi
MjI0N2MyNmUtNDM5ZC00YjU838JSJKSLLAOJyLTlkNjMtMWY4ZTA0NDVhNmRiIiwiZXhwIjo
xNjUxMDYxOTM0fQ.PkbDawSSSxWXsPsDoCONB9AGMk2wvGjgIXP2666UaM"
}
Intégrez WortisPay sur votre site Woocommerce
Contactez notre équipe2. Initier une demande de paiement
Dans le header, chargez le token dans la variable "xaccess-tokens" avant d'envoyer la requête.
Body json
{
code_paiement --> [Référence de paiement dnas la base de données client]
tel_paid : --> [Numéro de téléphone du payeur]
Montant : --> [Montant à payer]
}
Réponse
Code : 401 --> [Erreur de données]
Code : 200 --> [Paiement envoyé]
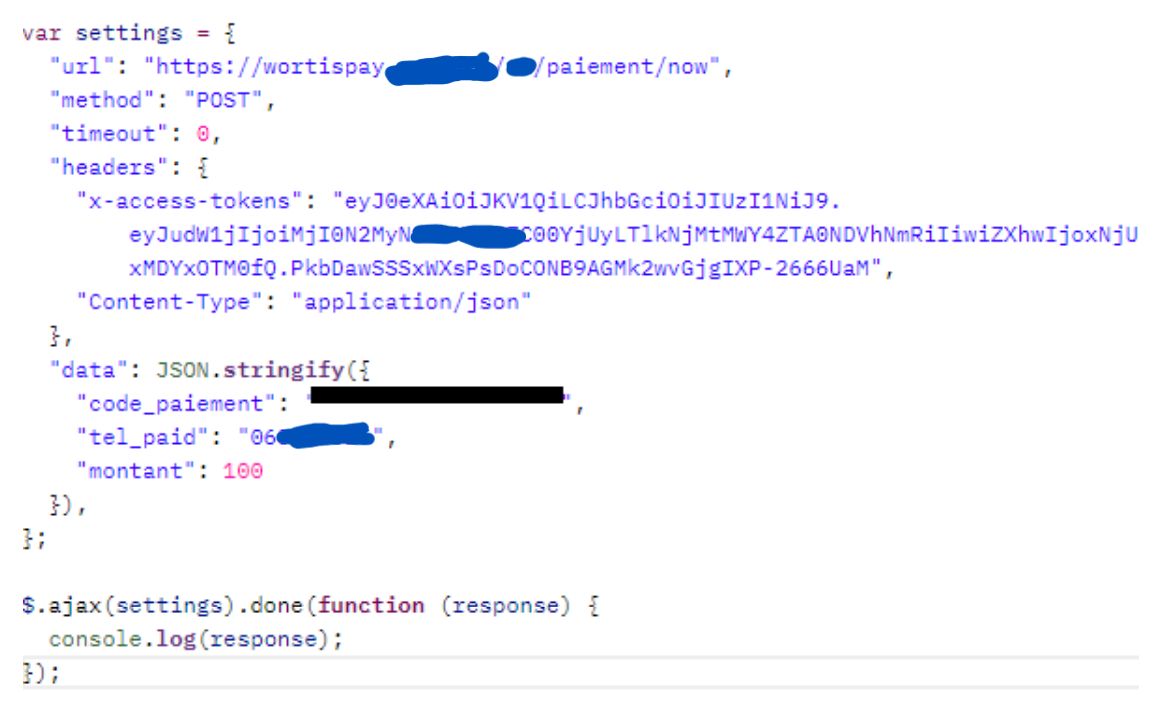
Exemple
var settings =
{
"url": "https://xxxxxxxx-wortispay.cg/api/xxx/req",
"method": "POST",
"timeout": 0,
"headers": {
"x-accesstokens": "eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJudW1jI
joiMjI0N2MyNmUtNDM5ZC00YjUyLTlkNjMtMWY4ZTA0NDVhNmRiIiwiZ
XhwIjoxNjUxMDYxOTM0fQ.PkbDawSSSxWXsPsDoCONB9AGMk2wvGjgIX
P-2666UaM",
"Content-Type": "application/json"
},
"data": JSON.stringify(
{
"code_paiement": "API-WORTISPAY-TEST",
"tel_paid": "064800505",
"montant": 1000
}),
};
$.ajax(settings).done(function (response)
{
console.log(response);
});
Un projet de site ecommerce ?
Contactez notre équipeUne équipe jeune & dynamique 7j/7